WordPress初心者Cocoonの基本各部構成説明
WordPressのCocoon(制作時点はバージョン: 2.5.6.2)を使えるように、
簡単に構成を説明致します。
大まかな構成として基本的には、ヘッター、メインカラム、サイドバー、フッターと
なっています。
できるだけ分かりやすく説明致します。
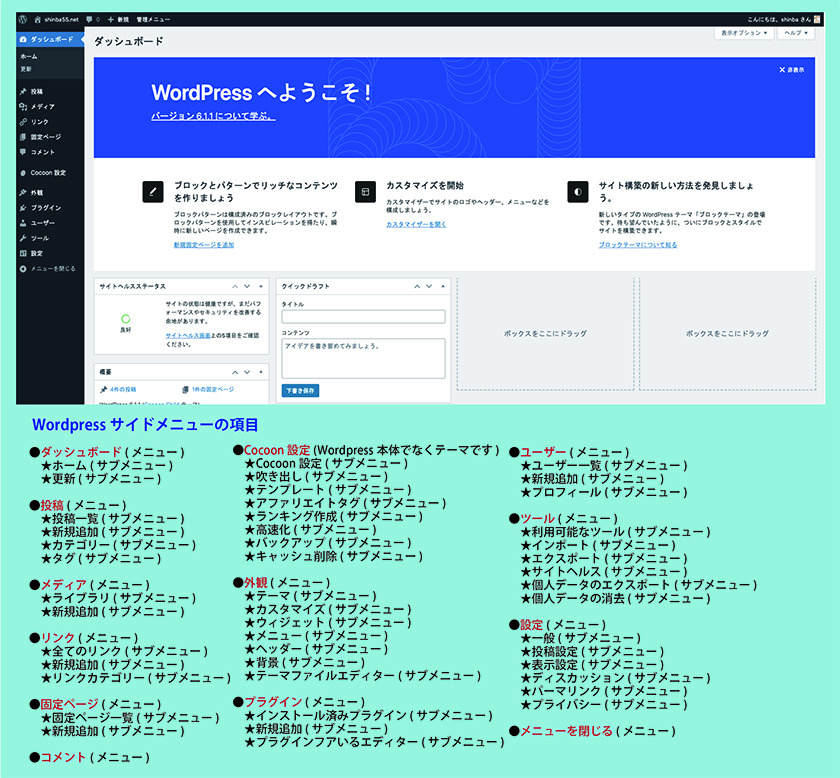
WordPressサイドメニューの項目

●ダッシュボード(メニュー)
★ホーム(サブメニュー)★更新(サブメニュー)
WordPressにユーザーID(もしくはメールアドレス)とパスワードでログインすると、WordPressに
ログインの最初管理画面です。
上部メニューバー、左部メニューバー、中央部設定の画面構成です。
メニューは、「ホーム」はWordPressの入り口です。
「更新」はWordPressのテーマやプラグイン、本体の更新を行う場所です。
●投稿(メニュー)
★投稿一覧(サブメニュー)★新規追加(サブメニュー)★カテゴリー(サブメニュー)
★タグ(サブメニュー)
投稿では、ブログなど記事の作成などが作成できます。
「新規追加」から新しい記事の作成・投稿ができます。既存の記事は「記事一覧」から確認して、
編集や削除が可能です。
サブメニューの「カテゴリー」は、記事をカテゴリー毎に分類し分かりやすいページ構成が
出来ます。
サブメニューの「タグ」も、1記事に対して複数設定してもSEO効果に対しても問題は
起こりません。
「タグ」画面から「名前」にタグの名称を入力。
その下にある「スラッグ」は、URLの一部分になるアドレスで、
半角英数字(ハイフンも利用可能)で指定します。
●スラッグ
スラッグはURLの末尾に表示されます。そして自由に命名できます。
スラッグには任意の文字列を自由に指定する事が出来ますが、意味のある単語を使用することが
推奨されています。従ってスラッグの命名はSEOで重要な要素です。
必ずスラッグを最適化がお勧めです。
デフォルトで投稿のタイトル名がURLに反映されることになり、通常は日本語のタイトルを設定すること
になるので、日本語がエンコードされて長くて意味不明な文字の羅列になってしまいます。
Googleも推奨していません。
表記が長くなる場合は、ハイフンを入れて区切るとより分かりやすくなります。
「アンダーバー(_)」ではないので、注意してください。
スラッグの中に重要なキーワードを入れる亊。
英語表記になるので、キーワードによって適する・適さないがあるかもしれませんが、
適度に入れるとユーザーにも検索エンジンにもそのキーワードに関するページということが伝えやすく
なります。スラッグはできる限りシンプルな方がベターです。
また各記事間・固定ページ間で重複するスラッグは設定できません。
注意としてスラッグ変更は間違うとSEO面に悪影響が生じます。
その理由として途中でスラッグを変更するとURLそのものが変わってしまいます。
変更前の記事にアクセスすると404エラーが表示されます。
もし以前のURLで外部からのリンクが貼られていた場合、そのリンクをたどって訪問してきたユーザーは
ページの内容を見ることができません。
内部リンクを設定していた場合は、変更も必要です。
そしてSNSのシェアやアクセスを集めていた場合でも、その数値がすべてリセットされてしまいます。
新しいURLは検索順位が低く表示されがちなので、SEO面でも不利になる可能性があります。
「スラッグ」の設定は、カテゴリーのスラッグ設定方法と投稿のスラッグ設定方法が有ります。
タグにより記事を絞り込んだ際に、一覧ページのURLとして利用されます。
「説明」は、入力しなくてもOK。「新規タグを追加」をクリックすると完了です。
また投稿の作成中にタグを設定することも可能です。
投稿の記事を1行開けるには、空欄を選択し「Shift + Enter」を押します。
●メディア(メニュー)
★ライブラリ(サブメニュー)★新規追加(サブメニュー)
「メディア」のサブメニュー「ライブラリ」は、WordPressにアップロードする
画像保管場所です。
アップロード済みの画像を記事に挿入する場合、この「ライブラリ」から挿入します。
●リンク(メニュー)
★全てのリンク(サブメニュー)★新規追加(サブメニュー)★リンクカテゴリー(サブメニュー)
「リンク」は、SEO(検索エンジン最適化)に重要な役割を果たます。ユーザーにとても便利。
別のWebページに移動させるもの(外部リンク)や、Webページ内の特定の場所に移動させる
リンク(内部リンク)も有ります。
検索エンジンのクローラーはリンクを辿って情報をインデックスします。
内部リンクは、サイト内のページをクローラーが見つけやすくなり、インデックスが大いに
促進されます。リンクは、4種類あります。自分のサイトから他のサイトへ飛ぶ「外部リンク」。
自分のサイトから自分の別ページに飛ぶ「内部リンク」。
自分のサイトから自分の同じページ内に飛ぶ「アンカーリンク」。
他のサイトから自分のサイトに飛ぶ「被リンク」。
内部リンクを貼る方法
1. 内部リンクを貼りたいテキストを選択 (外部リンクと同様)。
2. メニューにある「リンク」のアイコンをクリック。
3. ページタイトルで検索 。
4. 任意のページを選択。
●固定ページ(メニュー)
★固定ページ一覧(サブメニュー)★新規追加(サブメニュー)
「固定ページ」は、シリーズでもなく類似性のない独立したページを作成するイメージです。
会社のホームページで言えば、「会社情報」「お問い合わせ」「アクセス情報」など
重要度は高いが、更新率が少ないページに使用されます。
つまり他のページと関係しない完結する単体ページ。
その「固定ページ」はカテゴリーやタグは設定できません。
しかしページ同士の親子関係など紐付けした関係性はできます。
例えば上層の「自己紹介」を親とすれば、その下層である子になる「経歴」「過去の実績」などの
関係性が紐付けます。これは検索エンジンのクローラーが巡回しやすくなります。
特にブログの「固定ページ」は、プロフィール・運営情報・プライバシーポリシー・
サイトマップ・お問い合わせフォーム・ランディングペーなど単体ページによく使われます。
●コメント(メニュー)
WordPressの「コメント」は、読者と交流する機能で、記事に読者がコメントを残すことが
できます。
もちろんアドバイスや記事の間違いなど、発信者に知らせてくれます。
その場合、スパムだらけになら無いように、スパムコメントも気をつけるようにしてください。
メリットとしては、感想やアドバイスが読者からもらえる。
デメリットとしては、スパムコメントや辛辣な誹謗中傷が投稿される。
コメント機能はデフォルトでは有効化されてます。コメント表示は承認制て、設定で
変更可能です。コメント欄荒らし対して、承認制で利用してください。
全ての記事を「コメント」の有効化をするには、管理画面から左メニューの「設定」に行き
「ディスカッション」の「デフォルトの投稿設定」の項目にある「新しい投稿へのコメントを
許可」にチェックが入っているか確認ください。
最後に必ず「変更を保存」をクリックしてくださいね。
さらに投稿毎に2箇所から有効化と無効化設定も可能です。
その設定場所は、「管理画面から変更」と、「ブロックエディタから変更」の2箇所です。
「管理画面から変更」は、左側メニューバー「投稿」を選びます。
そして「投稿一覧」をクリックします。
投稿一覧が表示され、編集したい投稿に「クリック編集」を選びます。
そうして「コメントを許可」にチェックを入れればコメントを許可になります。
「変更」をクリックは最後に忘れないでください。またブロックエディタから変更も出来ます。
ブロックエディタを開いたら、「文書」タブの「ディスカッション」をクリックし、
「コメントを許可」にチェックを入れればコメントを許可になります。
読者からコメントをいただいた場合の「コメント認証」をする場合は、
左側メニューバー「コメント」を選んで、コメント一覧画面を表示します。
承認したいコメントの「認証」をクリックするとコメントが表示されます。
「返信」をクリックして、コメント用のエディタが表示され返信を入力して
「承認と返信」をクリックします。
そのコメントに返信した場合自動的にコメントが承認されます。
スパムコメントには、スパムコメント対策のプラグインもあるようです。
有名な「Akismet」や有料版もあります。
Cocoon設定(WordPress本体でなくテーマです)
●Cocoon設定
★Cocoon設定(サブメニュー)
初めにCocoonは、親と子の両方をインストールし、子テーマを有効化してください。
テーマとしては親テーマがメインです。不具合や修正などがあった場合に親テーマを更新で対応し、
子テーマは、更新不要でカスタマイズのテーマです。
⌘ Cocoon設定のタブについて説明はここから。⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘
★Cocoon設定(タブのメニュー項目)
★「スキン」
「スキン」は、「スキン一覧」から好みのパターンを選択するだけで、
簡単にブログの外観を変更できます。
★Cocoon設定(タブのメニュー項目)
★「全体」
「全体」は、全体の表示に関する設定を行います。サイトの背景色や背景画像、
フォントの種類やサイズ、モバイル用のフォント設定、リンク色の設定、サイドバーの表示設定
などの設定が可能です。
★Cocoon設定(タブのメニュー項目)
★「ヘッダー」
「ヘッダー」は、ヘッダー部の表示設定を行います。ヘッダーのロゴ画像、キャッチフレーズの
表示、ヘッダーの背景画像や配色、グローバルナビの配色などを設定します。
★Cocoon設定(タブのメニュー項目)
★「広告」
「広告」は、広告全般設定(アドセンス設定や、ウィジェットの設定も含む)の「広告設定」と
「アドセンス設定」「バリューコマース」「広告除外設定」になります。
「アドセンス設定」での広告設定を説明します。Cocoon設定からタブ「広告」を
クリックします。
「全ての広告を表示」にチェックを入れる。広告ラベルに「スポンサーリンク」と書き込む。
次に「アドセンス設定」で「全てのアドセンス広告を表示」にチェックを入れます。
そして「広告コード」にアドセンスコードをこの欄に貼り付けます。
次に「広告表示位置」にて広告を表示させたい位置にチェックを入れます。
最後に「変更をまとめて保存」をクリックします。
★★Cocoon設定(タブのメニュー項目)
★「タイトル」
「タイトル」は、2つの設定を行います。検索エンジンの検索結果での表示方法が設定できます。
フロントページと投稿ページや固定ページ用の設定も選択できます。
もう一つの設定が、「メタディスクリプション・メタキーワード」を設定するかどうかの選択です。
チェックを入れておけば、投稿・固定ページでメタディスクリプションとメタキーワードが設定
できるようになります。
★Cocoon設定(タブのメニュー項目)
★「SEO」
「SEO」も2つの設定を行います。一つ目は、カテゴリー・タグ・アーカイブ・添付ファイルを
インデックスさせるかどうかの設定を行います。「カテゴリーページをnoindexとする」に
チェックを入れれば、「検索エンジンに載せない」設定になります。
と言いますのも基本的にSEOでの集客は記事ページで行なわれています。
カテゴリー・タグ・アーカイブは記事ページの集合体なので、検索エンジンにインデックス
させ過ぎると、同じようなページが増えてしまい、逆にSEOでは不利なようです。
ただカテゴリーだけは記事が増えれば同じジャンルの記事の集合体として価値がありますので、
1ページ目だけインデックスさせておいて、2ページ目以降はnoindexにしておくのがいいのでは
と思います。
添付ファイルも画像1枚1枚をインデックスさせると逆に評価が下がる恐れがあるため、
noindexをお勧めします。もう一つの設定は、「表示する日付」の設定です。「いつ記事を公開
して、いつ更新されたか」を検索エンジンに伝えるために『投稿日・更新日』の両方を表示が
お勧めです。
「headタグに挿入」のcanonicalタグの追加、分割ページにrel=”next”/”prev”タグの追加、
JSON-LDを出力の3つは、チェック入りのままでいいと思います。
★Cocoon設定(タブのメニュー項目)
★「OGP」
「OGP」は、SNS用画像の設定が出来ます。例えば、Cocoonを使っているブログのトップページ
のURLをSNSに掲載すると、デフォルトではテーマCocoonの画像が表示されてしまいます。
この画像は、「OGP」で変更できます。
★Cocoon設定(タブのメニュー項目)
★「アクセス解析・認証」
「アクセス解析・認証」は、設定は3点です。一つ目は、「サイト管理者も含めて
アクセス解析する」の設定。
チェックが入れると、自分自身が管理画面にログインしている際、ブログのページを見た時
のPVもカウントされてしまいます。2つ目は、「Google Analytics設定」です。
この設定は、Googleアナリティクスに登録して取得したトラッキングIDを設定します。
3つ目は、「Google Search Console設定」で、Googleサーチコンソールの登録に必要な
認証IDを入力します。
★Cocoon設定(タブのメニュー項目)
★「カラム」
「カラム」は、メインコンテンツとサイドバーのコンテンツ幅、余白幅、枠線の幅・色などが
自由に変えられます。メインカラムの最初の設定は800です。
サイドバーのコンテンツ幅は初期は336となっています。それぞれ見やすい幅を調整できます。
★Cocoon設定(タブのメニュー項目)
★「インデックス」
「インデックス」は、最新記事やカテゴリーページなど、記事一覧ページの表示形式が好みの
タイプに選択できます。
★Cocoon設定(タブのメニュー項目)
★「投稿」
「投稿」は、投稿ページに関する設定を行います。カテゴリ・タグの表示設定、関連記事設定、
ページ送りナビ設定、コメント設定、パンくずリスト設定などを設定いたします。
★Cocoon設定(タブのメニュー項目)
★「固定ページ」
「固定ページ」は、固定ページに関する設定を行います。コメント設定、パンくずリスト設定が
できます。
★Cocoon設定(タブのメニュー項目)
★「本文」
「本文」は、記事の行間を変更可能です。
「文字の行間」と「段落の間隔」を調整出来ます。
本文行間設定でスライド式に自由に出来ますので、より読みやすいバランスを
選んでください。
★Cocoon設定(タブのメニュー項目)
★「目次」
「目次」は、目次の表示/非表示と、表示方法の設定が可能です。表示方法項目は、
目次を表示させるページの種類、目次のタイトル(例:目次)、目次切り替え、
最初から目次内容を表示させるかどうか?、
表示条件、目次表示の深さ、目次ナンバーの表示、目次の中央表示、目次の表示順、
見出し内タグなどの設定が出来ます。
SEO効果と読者の利便性を考えれば、「目次」は表示を推奨します。
★Cocoon設定(タブのメニュー項目)
★「SNSシェア」
「SNSシェア」は、9つのシェアボタンの、表示位置(記事上・記事下)、表示ページ、
デザインなどが選択できます。
witter、Facebook、はてなブックマーク、Pocket、LINE@、Pinterest、LinkedIn、
タイトルとURLをコピー、コメントの設定が出来ます。
SNSボタンなどを非表示にする方法
Cocoonの記事のページにSNSボタンなどがが表示されます。
初期は、ページのタイトル直下などに Twitter, Facebook, はてブ, Pocket, LINE などの
SNSボタンが並びます。このボタンなどを非表示にする方法をお伝えします。
記事の上部のSNSボタンの表示を消す方法
管理画面から「Cocoon設定」→「Cocoon設定」をクリックする。
(「Cocoon設定」の表示が2つあります!)
そして「SNSシェア」タブを右クリックします。→
「メインカラムトップシェアボタンを表示」のチェックを外します。
最後に画面下まで進み「変更をまとめて保存」を右クリックします。
記事の下部のSNSボタンの表示を消す方法
上部と同様「SNSシェア」タブを右クリックします。
→「メインカラムトップシェアボタンを表示」のチェックを外します。
最後に画面下まで進み「変更をまとめて保存」を右クリックします。
★Cocoon設定(タブのメニュー項目)
★「SNSフォロー」
「SNSフォロー」は、SNSに加えて、FeedlyとRSSのボタンも設置できます。
FeedlyとRSSのボタンはチェックを入れるのみ。
他のSNSは「ユーザー ⇒ プロフィール」で設定したアカウントのフォローボタンが表示されます。
★Cocoon設定(タブのメニュー項目)
★「画像」
「画像」は、アイキャッチ画像の設定ができます。設定する内容は、
本文上のアイキャッチの表示/非表示、アイキャッチラベルの表示/非表示、アイキャッチの
中央寄せ、アイキャッチ自動設定を有効にする、画像の囲み効果、画像の拡大効果、
サムネイル画像の比率、NO IMAGE画像などが出来ます。
★Cocoon設定(タブのメニュー項目)
★「ブログカード」
「ブログカード」は、記事内にURLをそのまま入力すれば、リンクをカードタイプにして
表示させることができます。ブログカードの細かい設定もできます。
★Cocoon設定(タブのメニュー項目)
★「コード」
「コード」は、「Cocoon設定」 → 「コード」 → 「ソースコードをハイライト表示」に
チェックを入れれば完了です。
記事にソースコードを記入する場合は、右の+マークを押して「コード」を選択します。
そして右側の言語選択から、入力した言語を選択致します。次に「ハイライトスタイル」で
好きなスタイルを選べます。
★Cocoon設定(タブのメニュー項目)
★「コメント」
「コメント」は、全体設定でコメントを設定する方法と、投稿記事ごとにコメントを設定する方法
が有ります。全体設定でコメントを設定する場合は、設定後の記事は全て”コメント欄有り”
の状態です。記事毎にコメントの設定は自由にできます。
「Cocoon設定」 → 「コメント」から「コメント入力欄表示」を「常に表示」に切り替えると、
記事にコメント覧が表示されます。全体と個別に柔軟にコメント欄のオンオフができます。
運営方針によってどちらか自由に利用出来ます。
コメント欄を設置する欠点としては、迷惑コメントが入る事がある。
そして管理が大変などですが、コメントが入ることによってアクセスアップなどの
利点もあります。
★Cocoon設定(タブのメニュー項目)
★「通知」
「通知」は、「Cocoon設定」 → 「通知」で設定します。「通知表示」で表示/非表示を設定。
「通知メッセージ」でメッセージ入力します。「通知URL」でリンク化する場合はURLを入力して
ください。
リンクの開き方も選べます。「通知タイプ」は通知、警告、エラーから選択出来ます。
これはタイプにより色が変わります。「色」は背景色を自由に設定する場合に設定します。
テキスト色も自由に設定出来ます。
★Cocoon設定(タブのメニュー項目)
★「アピールエリア」
「アピールエリア」は、「アピールエリア」を利用すると、ヘッダー下に画像と合わせて読んで
ほしい記事のリンクを設置が出来ます。
表示させるページやボタンの色など、設定することが可能です。
★Cocoon設定(タブのメニュー項目)
★「おすすめカード」
「おすすめカード」は、ヘッダー下に見てもらいたい記事のバナーリンクを設置できます。
★Cocoon設定(タブのメニュー項目)
★「カルーセル」
「カルーセル」は、ヘッダー下にスライドショーを設置することが出来ます。
「カルーセルの表示」でスライドショーを表示させたいページのタイプを選ぶだけで
設置できます。
★Cocoon設定(タブのメニュー項目)
★「フッター」
「フッター」は、フッターの色やクレジット表示などが設定できます。フッター色、
フッター表示タイプ、フッターロゴ、クレジット表記、フッターメニュー幅などの
設定が可能です。
★Cocoon設定(タブのメニュー項目)
★「ボタン」
「ボタン」は、トップページにスクロール移動ボタンの設定です。ボタンのアイコンの
デザインが選べます。
またボタンの色や背景色も自由に設定できます。
★Cocoon設定(タブのメニュー項目)
★「モバイル」
「モバイル」は、モバイル環境で表示するレイアウトの設定です。
「モバイルメニュー」で表示タイプを選べます。「モバイルボタン」は、「モバイルメニュー」で
「モバイルボタン」が選択されているときボタンを固定表示するか。
無効の場合はスクロールするとモバイルボタンが隠れます。モバイルでヘッダーロゴを
表示/非表示の選択や、「モバイルメニュー」で「モバイルボタン」が選択されているとき
メインカラム下に表示/非表示の選択が出来ます。
★Cocoon設定(タブのメニュー項目)
★「404ページ」
「404ページ」は、「404 not found」を表示させる画像等がえらべます。
「404 not found」とは、クライアントの要求に対応するページが、すでに存在しないことを
意味する「サーバーが返すHTTPステータスコードの一つ」のことです。
「HTTPステータスコード」とは、HTTPプロトコルによる通信におけるクライアントの
リクエストに対するサーバーのレスポンスの状態(ステータス)を示す
3桁の数字コードのことです。
「HTTPステータスコード」は、100番ごとに特定の役割が与えられています。
100番台は、「情報」。
200番台は、「成功」。
300番台は、「リダイレクション」。
400番台は、「クライアントエラー」。
500番台は、「サーバーエラー」。
100~300番台は、リクエストに対して正常なレスポンスを行えている状態です。
400番台のエラーコードには、他にも「403」があります。
「403」は「forbidden」、つまり「アクセス禁止」の意味です。
クライアントのページへのアクセス権限がない(または削除されている)場合や、
サイト側でページを正しいディレクトリに配置できていない場合に起こるエラーです。
★Cocoon設定(タブのメニュー項目)
★「AMP」
「AMP」は、AMPを有効または無効が設定できます。
「AMP(Accelerated Mobile Pages)」とは、Webページを瞬時に読み込んで表示する
フレームワークのことです。
スマートフォンなどモバイル端末のGoogle検索結果に雷マークがついているコンテンツがAMP。
HTMLで構築されたWebページになります。AMPを導入するメリットは、ユーザーの利便性や
満足度が上がる。
カルーセル表示による検索流入の増加。AMPマークによってクリック率アップが期待できる。
今後SEOにも影響を及ぼす可能性が高い。
AMP導入によるデメリットは、広告制限によりコンバージョンが減少し広告収益に影響する
可能性がある。
タグなどの設定漏れでデザインが崩れる場合も有ります。
流入経路が狭まりアクセス数が減る場合も有ります。
AMPページはAMP HTMLで作成するため、本来のページとAMP化したページの2ページを
作成する必要が有り、管理面での手間が増加。
★Cocoon設定(タブのメニュー項目)
★「PWA」
「PWA」は、Webアプリがスマートフォン向けのアプリのような利便性を備えたフロントエンドの
技術です。
従来のWebアプリの仕組みではできなかったプッシュ通知設定をはじめとする機能が
使用できます。
PWA(Progressive Web Apps)とは、モバイル向けWebサイトをスマートフォン向けアプリの
ように使える仕組みです。
現在β版機能となっています。不具合が起きても対処できる方の利用をおすすめします。
PWAを利用するにはサイトをSSL化(https化)する必要があります。
httpサイトでは、当設定項目を変更しても反映されません。
★Cocoon設定(タブのメニュー項目)
★「管理者画面」
「管理者画面」は、管理画面の機能設定です。
管理者バーに手軽に設定画面にアクセスできるメニューを表示します。
管理画面の投稿一覧ページの設定も選択出来ます。管理者向けのPV表示や編集リンクの表示も
設定出来ます。
★Cocoon設定(タブのメニュー項目)
★「ウィジェット」
Cocoonのタブ「ウィジェット」は、使用しないウィジェットを表示しないようにする設定です。
★Cocoon設定(タブのメニュー項目)
★「ウィジェットエリア」
「ウィジェットエリア」は、使用しないウィジェットエリアを表示しないようにする設定です。
★Cocoon設定(タブのメニュー項目)
★「エディター」
「エディター」は、投稿画面で「Gutenbergエディター」または「旧エディター」の選択が
できます。
エディターにテーマスタイルを反映/反映させないが選べます。
エディターの背景色と文字色が選べます。
エディターでチェックリストを選択する形でタグを選択する用に変更出来ます。
ブロックエディターのみに適用される設定では、ボタン、スタイルドロップダウン、
ショートコードドロップダウン、ブロックオプション、拡張カラーパレット色などの設定が
可能です。
旧エディターのビジュアルエディター用の設定も出来ます。
★Cocoon設定(タブのメニュー項目)
★「API」
「API」は、アプリケーションをプログラミングするためのインターフェースで、
各種APIやアフィリエイトIDの設定です。Amazon、楽天、Yahoo!ショッピング、DMM、
もしもアフィリエイト、キャッシュの保存期間等が設定出来ます。
★Cocoon設定(タブのメニュー項目)
★「その他」
「その他」は、簡単SSL対応、ファイルシステム認証、Simplicity設定、日本語スラッグなどの
設定です。
よくわからない場合は、変更しないことをおすすめします。
★Cocoon設定(タブのメニュー項目)
★「リセット」
「リセット」は、全テーマ設定の内容をリセットします。
リセットを行う前にバックアップ機能を用いて設定の保存をしておくことをおすすめします。
そうすれば、リストアも可能です。
★Cocoon設定(タブのメニュー項目)
★「テーマ情報」
「テーマ情報」は、Cocoon環境に関する情報です。
⌘ Cocoon設定のタブについて説明はここまで。⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘
⌘ ここから再度Cocoon設定のサブメニューについて説明。⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘
●Cocoon設定
★吹き出し(サブメニュー)
「吹き出し」は、吹き出しの設定です。「Cocoon設定」 → 「吹き出し」から設定を行います。
設定項目は、タイトル、名前、アイコン画像(160px以上の正方形画像を設定)、
吹き出しスタイル(デフォルト・ フラット・LINE風 ・考え事 の中から吹き出しのスタイルを設定)、
人物位置(左 ・右どちらか選択)、アイコンスタイル(四角=枠線なし・四角=枠線あり・ 丸=枠線なし・
丸=枠線あり からアイコンの形や枠線を指定)、TinyMCE(エディターのドロップダウンリストに
表示しなくて良い場合は、無効にする)になります。
吹き出しのタイトルは、投稿画面上でこのように表示されます。タイトルの最初に数字を入れておくと、
その順番に並びます。Cocoonの吹き出しの名前は、アイコン画像の下に表示されます。
アイコン画像は160px~200pxくらいが良いと思います。
TinyMCEには、チェックを入れておくと、投稿画面のドロップダウンリストに表示されます。
吹き出しの設置方法は、「Cocoonブロック」内の「吹き出し」ブロックを選択します。
設定した吹き出しの中から、一番上の吹き出しが自動で設置されます。
設置された吹き出しは、右側の設定メニューで変更できます。
その吹き出しをベースに、吹き出しの形状、位置、アイコンのスタイルもカスタマイズ可能です。
また右側の設定メニューを下にスクロールして『吹き出し色の設定』で、背景色(吹き出しの中の色)、
文字色、ボーダー色(吹き出しの枠の色)も設定できます。
●Cocoon設定
★テンプレート(サブメニュー)
「テンプレート」は、テンプレート文(定型文)を登録して何度も利用できます。
テンプレートを登録するには、「Cocoon設定」→「テンプレート」を選択してください。
新しくテンプレート(定型文)を追加するには「新規追加」をクリックして「タイトル」と「内容」を
入力してください。
テンプレートを利用する場合は、投稿管理画面を表示して「テンプレート」リストから利用したいものを
選択します。
●Cocoon設定
★アファリエイトタグ(サブメニュー)
「アファリエイトタグ」は、WordPress管理画面から「Cocoon設定」→「アフィリエイトタグ」を
選択してください。
「アフィリエイトタグ管理」画面が表示されたら「新規追加」をクリックしてください。
「タイトル」と「内容(アフィリエイトタグ)」を入力してください。
入力後、記事を公開すれば、ショートコード部分がアフィリエイトタグに返還されます。
ショートコードは、アフィリエイトタグ一覧ページにも以下のように表示されるのでここから
取得することも可能です。またアフィリエイトタグを表示する場合は、投稿管理画面から
「アフィリエイト」ドロップダウンリストをクリックし、入力したタイトルを選択します。
●Cocoon設定
★ランキング作成(サブメニュー)
「ランキング作成」は、ランキングを作り、記事の投稿ページでそのランキングを呼び出す形で作ります。
作り方は、WordPress管理画面から「Cocoon設定」→「ランキング作成」を選択してください。
「ランキング」画面が表示されたら「新規追加」をクリックしてください。
そしてランキングに掲載する商品を登録していきます。ランキング入力フォームが表示さますので、
タイトル、商品名、評価(商品の評価を★の数で設定)、画像・バナータグ(表示する商品バナーのタグを
入力)、説明文、詳細ページURL(商品を説明する詳細ページがあるならそのリンク先URL)、
ページURL(もしくはアフィリエイトタグ)を入力します。
●Cocoon設定
★アクセス集計(サブメニュー)
「アクセス集計」は、Cocoon設定→アクセス集計を選択してください。ここでアクセス集計を行うことで、
集計データを得られる代わりに、多少なりともサーバーに負荷がかかる諸刃の剣的な機能です。
月あたり50万PVを超えるようなサイトであれば、結構な負荷がかかる可能性も考えられます。
そういった、サーバーに負荷がかかるサイトであれば、無効にしておいたほうが無難かもしれません。
「キャッシュ」項目は、集計結果を公開ページで表示する際に高速化するための機能です。
これを有効にすることで、ページ表示するのに0.00何秒~0.0何秒の処理に対する高速化が図れます。
特にこだわりがない場合は、有効のままにしておくことをおすすめします。
●Cocoon設定
★高速化(サブメニュー)
「高速化」は、管理画面から「Cocoon設定」→「高速化」メニューを選択してください。
ブラウザキャッシュ、縮小化、Lazy Loadにチェックを入れてください。
つまり ブラウザキャッシュの有効化(ブラウザにリソースを保存する)、
HTMLを縮小化する(HTMLのサイズを減らす)、CSSを縮小化する(CSSのサイズを減らす)、
JavaScriptを縮小化する(avaScriptのサイズを減らす)、Lazy Loadを有効にする。になります。
高速化設定前の準備として画像の圧縮プラグイン無料の画像圧縮プラグインはEWWW Image Optimizeを
利用することが推奨です。
●Cocoon設定
★バックアップ(サブメニュー)
「バックアップ」は、管理画面から「Cocoon設定」→「バックアップ」メニューを選択してください。
バックアップの管理画面からバックアップファイルの取得をクリックします。
そして保存先を指定します。
「cocoon_settings.txt」というファイルが保存されます。
ただ、吹き出し、テンプレート、アフィリエイトタグ、ランキング作成、アクセス集計の5つの設定は
バックアップの対象外となっているので注意して下さい。
設定の復元(リストア)は、リストア項目の「ファイルを選択」をクリックします。
バックアップに使うファイルを指定して開くをクリックします。
「cocoon_settings.txt」が適用されていることを確認して「設定の復元」をクリックします。
●Cocoon設定
★キャッシュ削除(サブメニュー)
「キャッシュ削除」は、管理画面から「Cocoon設定」→「キャッシュ削除」メニューを選択します。
キャッシュとは閲覧した「webページ情報」を一時的に保存する仕組みのことで、
定期的に削除をお勧めします。
「キャッシュの全削除」を行ってしまうと商品リンクが同時に読み込まれる可能性が高くなります。
すると、多くのAmazon APIのリクエストが発生してしまうため、リクエスト制限にかかる可能性が
高くなります。
⌘ Cocoon設定のサブメニューについて説明終わり。⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘
⌘ ここから外観のサブメニューについて説明。⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘⌘
●外観(メニュー)
★テーマ(サブメニュー)
ワードプレスのテーマとは、ブログ全体の見た目や構成を変更できるデザインテンプレート
(ひな形)で、「無料」と「有料」が有ります。
無料のWordPressテーマ取得には、サイドメニーの「外観」をクリックします。
次に「テーマ」が選択し、新規追加をクリックします。
好みのテーマを選んでインストールをクリックします。
そして選んだテーマを有効化をクリックして完了です。
その他、テーマの公式サイトからファイルをダウンロードも出来ます。
ダウンロードする時は、「親テーマ」と「子テーマ」をダウンロードをお勧めします。
そして「子テーマ」を有効化がテーマ自体のアップグレードされても、
「子テーマ」でカスタマイズしていれば、便利です。
●外観(メニュー)
★カスタマイズ(サブメニュー)
「カスタマイズ」は、まず「外観」→「テーマ」から「CocoonChild」が有効化してください。
Cocoonでは「スキン」機能で、カスタマイズ的な好きなデザインも選べます。
またインターネット上にデザインを変えるスタイルシートの見本が多く掲載されています。
そのCSS(スタイルシート)を流用する方法も有ります。
その際の注意点として編集前に必ずスタイルシートのバックアップを取ってください。
そして「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに
下に追記してください。
ヘッダーからフッターまでカスタマイズしてオリジナル性を出して楽しんでください。
●外観(メニュー)
★ウィジェット(サブメニュー)
WordPressのウィジェットとは、ブログパーツ(部品=小さなアプリケーション)です。
画像やテキスト、検索窓や投稿一覧など任意のウィジェット(パーツ)をサイドバーやフッターなど
に追加することができます。ウィジェットは「外観」→「ウィジェット」から設定します。
そして左側の追加したいウィジェットタイプを選択してドラッグ&ドロップで任意の箇所に
ウィジェットを追加します。
左側がウィジェット(ブログパーツ)、右側が配置エリアになります。
またウィジェットタイプを選択して、任意の箇所に追加出来ます。
WordPress初期状態で用意されているウィジェットは「検索」や「カテゴリ」、「テキスト」、
「カスタムHTML」など多数揃っています。
WordPressではプラグインを追加することで、色々なウィジェットを追加できます。
●外観(メニュー)
★ヘッダー(サブメニュー)
「ヘッダー」は、「Cocoon設定」の中にある→「Cocoon設定」メニューをクリックして下さい。
そして画面上部にあるタブの一覧の中から「ヘッダー」タブをクリックして、
「ヘッダー」に関する設定画面が表示されますので、「ヘッダー背景画像」という項目の右側に
ある「選択」をクリックして下さい。
ヘッダー画像に設定する画像ファイルの選択画面が表示されます。
「メディアライブラリ」から選択する場合は、この画面で画像を選択して下さい。
新規にアップロードする場合は、画面左上の「ファイルをアップロード」タブをクリックし、
画面中央の「ファイルを選択」をクリックしてアップロードする画像ファイルを選択して下さい。
ファイルのアップロードが終わりましたら画面右下の「画像を選択」をクリックすると
ヘッダー画像の設定が完了します。
設定が終わりましたら画面上部または画面下部にある「変更をまとめて保存」をクリックする事を
忘れないでください。
ヘッダー画像はヘッダーの背景画像として設定されます。
画像の設定方法は推測ですが、ブラウザの幅のサイズに縦横の比率を維持したまま縮小し、
自動で決まったヘッダーの高さで切り取って表示しているようです。
ヘッダーの高さを明示的に指定するには、先ほどと同じヘッダーの設定画面で、
「高さ」という項目の右にあるテキストボックスにサイズを入力して下さい。
PC用とモバイル用で別々に指定することもできます。
ヘッダーの背景に画像を設定した場合、画像によってはロゴの文字が見えにくくなります。
ロゴの文字の色を変更するには、先ほどと同じヘッダーの設定画面で「ロゴ文字色」の下にある
「色を選択」をクリックして、色の選択画面が表示されます。
設定する色をクリックするか色コードを入力して下さい。
ヘッダー部分にはロゴだけでなくキャッチフレーズを表示することができます。
表示するキャッチフレーズの設定は、画面左側の「設定」メニューの中にある「一般」メニューを
クリックすると「一般設定」の画面が表示されます。
「キャッチフレーズ」の箇所にヘッダー画像の上に表示したキャッチフレーズを入力して下さい。
●外観(メニュー)
★背景(サブメニュー)
「背景」は、「外観 」→ 「カスタマイズ」を開きまが、事前にフリーの画像など
入手してください。
次に「背景画像」項目を選択してください。
そして取得した背景画像を選択し、各種設定を行ってください。
設定を終えたら、「公開」ボタンを押す事を忘れないでください。
●外観(メニュー)
★テーマファイルエディター(サブメニュー)
「テーマファイルエディター」は、「外観 」→ 「テーマファイルエディター」を開きます。
そして「Cocoon Child」を選択し、「スタイルシート(style.css)」を選択します。
最後の行以降に設定したいCSSコードを追加していきます。コードを追加したら
「ファイルを更新」を選択します。
●プラグイン(メニュー)
★インストール済みプラグイン(サブメニュー)
「インストール済みプラグイン」は、使用しているプラグインが表示されます。
Cocoonに適したプラグインを紹介致します。
★サイト運営関連
Wordfence Security
サイトを攻撃から守る、セキュリティ対策プラグインです。ファイアウォール、
ウイルススキャン、IPブロック、ライブトラフィック、ログインの安全性の確保の機能が、
インストールするだけでサイトに適用されます。
Akismet Anti-Spam
スパムコメントをある程度自動除去してくれるプラグインです。
WordPressサイトを運営する上では必需品と言われています。
Contact Form 7
サイト管理者へのメールフォーム作成プラグイン。
Category Order and Taxonomy Terms Order
カテゴリの順番を並び替えるプラグイン。重要なカテゴリは上に表示させた方が効果的。
WP Multibyte Patch
マルチバイト(日本語)サイトでエラーが出ることもあるので、インストールをお勧めします。
★画像管理関連
Regenerate Thumbnails
サイト上の画像をテーマ(プラグイン)の設定に合わせて一括再生成するプラグインです。
★セキュリティー関連
Wordfence Security
WordPressのファイヤーウォール&マルウェアのスキャンソフト。
とりあえずインストールしておくだけでも、ある程度攻撃からサイトを守ってくれます。
SiteGuard WP Plugin
管理ページとログインページの保護を主な目的とするWordPress向けのシンプルな
セキュリティプラグインです。
★ページキャッシュ関連
LiteSpeed Cache
LiteSpeedサーバーソフトを利用しているレンタルサーバーで利用すると
お勧めなページキャッシュプラグインです。高機能かつ安定感も抜群。
●プラグイン(メニュー)
★プラグインファイルエディター(サブメニュー)
「プラグインファイルエディター」は、注意してください。
注意 !
WordPress ダッシュボードでプラグインを直接編集しているようです。
プラグインを直接編集すると、互換性が失われてサイトが破損したり、
将来の更新で変更が失われたりする可能性があるため、おすすめしません。
もしどうしても、このプラグインを直接編集する必要がある場合、新しい名前のコピーを作り、
オリジナルを保存してください。
そうすることで、何かがうまくいかない場合でも、動作可能なバージョンを再度有効化する
ことができます。
●ユーザー(メニュー)
★ユーザー一覧(サブメニュー)
「ユーザー一覧」に、ユーザー登録するには、登録ページを開きます。ページを開いたら、
「ユーザー名(半角英数字で、表示名は後で変更可能)」と「メールアドレス」を入力して
チェックボックスに全てチェックを付け「登録」ボタンを押します。
入力するユーザー名は、フォーラムでIDとして表示される仕様のフォーラムなので
ご注意ください。
記載事項の項目は自由です。項目の例として、ニックネーム、年齢・性別、現住所・出身地、
現在の仕事・過去の職歴(社会人)、現在・過去の部活(学生)、スポーツ経験、趣味・マイブーム、
愛読書・好きな映画、好きな人物や名言、自分の性格、ブログを始めたきっかけ、
具体的な実績・資格やスキル、どんな情報を発信するか、目指したい事・目標などなど
自由にお書きください。
●ユーザー(メニュー)
★新規追加(サブメニュー)
「新規追加」は、サイトに追加する新規ユーザーを作成します。
●ユーザー(メニュー)
★プロフィール(サブメニュー)
「プロフィール」設置するのに、プロフィール用の画像(写真またはイラスト)と自己紹介の文章を
用意してください。
画像サイズは、240×240px正方形を推奨します。
●ツール(メニュー)
★利用可能なツール(サブメニュー)
「利用可能なツール」で「カテゴリーとタグの変換ツール」は、
Blogger(Blogger ブログから投稿やコメント、ユーザーをインポートします。)、
LiveJournal(LiveJournal から API を利用して投稿をインポートします。)、
Movable Typeと TypePad(Movable Type または TypePad ブログから、
投稿とコメントをインポートします。)、
RSS(RSS フィードから投稿をインポートします。)、
Tumblr(Tumblr から API を利用して投稿とメディアファイルをインポートします。)、
WordPress(WordPress エクスポートファイルから投稿、ページ、コメント、
カスタムフィールド、カテゴリー、タグをインポートします。)、
カテゴリーとタグの変換ツール(選択した既存のカテゴリーをタグに、タグをカテゴリーに
変換します。)
が「ツール」の「インポート」から行えます。
●ツール(メニュー)
★インポート(サブメニュー)
Blogger(Blogger ブログから投稿やコメント、ユーザーをインポートします。)、
LiveJournal(LiveJournal から API を利用して投稿をインポートします。)、
Movable Typeと TypePad(Movable Type または TypePad ブログから
投稿とコメントをインポートします。) 、
RSS(RSS フィードから投稿をインポートします。)、
Tumblr(Tumblr から API を利用して投稿とメディアファイルをインポートします。)、
WordPress(WordPress エクスポートファイルから投稿、ページ、コメント、
カスタムフィールド、カテゴリー、タグをインポートします。)、
カテゴリーとタグの変換ツール(選択した既存のカテゴリーをタグに、
タグをカテゴリーに変換します。)
が「ツール」の「インポート」から行えます。
●ツール(メニュー)
★エクスポート(サブメニュー)
「エクスポート」は、「ツール 」→「エクスポート」エクスポートしたい項目を選択し
「エクスポートファイルをダウンロード」をクリックしてください。
投稿や固定ページをエクスポートする時は、作成者、日付などダウンロードするページを
指定することも出来ます。
「エクスポートファイルをダウンロード」ボタンをクリックすると、
WordPress が XML ファイルを作成します。
WordPress eXtended RSS もしくは WXR と呼んでいるこのフォーマットには、投稿、
固定ページ、コメント、カスタムフィールド、カテゴリー、タグが含まれます。
別の WordPress インストールにこのサイトのコンテンツをインポートできます。
●ツール(メニュー)
★サイトヘルス(サブメニュー)
「サイトヘルス」は、セキュリティリスクをはじめとした注意を払うべきWordPressの
サイト状態のアドバイスを表示します。
アドバイスは、WordPress本体のバージョンが古い、
各プラグインのバージョンが古い、
停止したまま使っていないプラグインがある、
各テーマのバージョンが古い、
停止したまま使っていないテーマがある、
PHPの利用バージョンが古い、
MySQLの利用バージョンが古いなどです。
●ツール(メニュー)
★個人データのエクスポート(サブメニュー)
「個人データのエクスポート」は、サイト所有者は、WordPress とプラグインによって
収集されたユーザーの個人データ・利用データのZIP ファイルをエクスポートできます。
ユーザーの個人データ・利用データを受け取りたいとリクエストがあった場合、
サイト管理者は個人データをエクスポートし、ユーザーがダウンロードできるようにします。
サイト管理者は個人データをエクスポートする手続きを行います。
手順は、個人データのエクスポート、ユーザー名またはメールアドレスを入力、
リクエスト送信をクリックします。
●ツール(メニュー)
★個人データの消去(サブメニュー)
「個人データの消去」は、サイト所有者は、プラ グインによって収集されたデータ含む
ユーザーの個人データを消去することができます。
データの消去も、データのエクスポートと同じ手順で、個人データの消去、
ユーザー名またはメールアドレスを入力、リクエスト送信をクリック、
リクエストしたメールアドレスにリクエストを確認するためにメールが送信される、
メールのリンクをクリック、リクエスト完了です。
●設定(メニュー)
★一般(サブメニュー)
「一般」は、サイトの基礎となる設定が多数用意されています。
項目は、サイトのタイトル、キャッチフレーズ、WordPress アドレス(URL)/サイトアドレス (URL)、
管理者メールアドレス、メンバーシップ/新規ユーザーのデフォルト権限グループ、
サイトの言語/タイムゾーン等です。
「メンバーシップ」は有効化すると、「登録」ボタンが表示され、
ログイン画面から誰でもユーザー登録できてしまいますので、ご注意ください。
「新規ユーザーのデフォルト権限グループ」は、ユーザー登録時にデフォルトで設定される
権限グループですので、最も権限の低い「購読者」で問題ありません。
●設定(メニュー)
★投稿設定(サブメニュー)
「投稿設定」は、「設定」→「投稿設定」をクリックします。
投稿設定で変更できるのは、投稿用カテゴリーの初期設定、デフォルトの投稿フォーマット、
メールでの投稿、更新情報サービスです。
「投稿用カテゴリーの初期設定」は、新規投稿を作成する際に自動的に付けられるカテゴリーを
設定します。
記事作成画面からカテゴリーを選択できますが、よく使うカテゴリーを選んでおけば手間が
かからないと思います。
「デフォルトの投稿フォーマット」は、投稿フォーマットに対応したテーマを利用する場合のみ
有効で、投稿フォーマットには種類があります。
投稿フォーマットが有効なテーマを利用している場合、各記事ごとに投稿フォーマットを
選択することができ、選択した投稿フォーマットのレイアウトが通常の記事レイアウトとは
違ったデザインを表示適用されます。
「メールでの投稿」は、メールで投稿することが出来るようにする為の設定です。
メール投稿を受信するには、WordPressがメールソフトにアクセスできるように
しなければなりません。
●設定(メニュー)
★表示設定(サブメニュー)
「表示設定」の設定は、空の固定ページを2つ作成する事とその作成した空の固定ページを
設定します。
作り方は、管理画面から「固定ページ」にて「新規追加」を押して、トップページ用と
ブログ一覧用の固定ページをそれぞれ2ページ新しく作成します。
「新規追加」でエディタが開きますので、「タイトルを入力」します。
タイトル名はサイト上に表示されないため、適当にわかりやすいものを入力してください。
本文やその他設定は空けておいても大丈夫です。
作成する固定ページは、トップページ用とブログ一覧用です。
作成した2枚の固定ページをそれぞれ紐付けます。
紐付けるには、管理画面の「設定 」から 「表示設定」で設定致します。
「最新の投稿」から「固定ページ」を選択します。
ホームページ = トップページです。
ここでトップページ用に作成した固定ページを選択します。
投稿ページ = ブログ一覧ページです。
ブログ一覧ページ用に作成した固定ページを選択します。
「変更を保存」ボタンを押して設定を保存します。
●設定(メニュー)
★ディスカッション(サブメニュー)
「ディスカッション」は、投稿のデフォルト設定、他のコメント設定、自分宛のメール通知、
コメント表示条件、コメントモデレーション、コメントブラックリスト 、
アバターがディスカッション設定で変更できます。
変更するには「設定」から「ディスカッション」をクリックします。
「投稿のデフォルト設定」の「この投稿に含まれるすべてのリンクへの通知を試みる」は、
作成した記事内に他のWEBサイトやブログへのリンクを張った場合、
そのことをリンク先に通知するための設定です。
リンク先に通知したくないという場合はチェックを外します。
「新しい記事に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」は、
記事をほかのブログにリンクされた場合に通知を受けるための設定です。
通知を受けたくないということがなければチェックをつけておいたままにします。
「新しい投稿へのコメントを許可する」は、作成した記事にコメントを許可するための
設定です。
「他のコメント設定」
「他のコメント設定」で「コメントの投稿者の名前とメールアドレスの入力を必須にする」は、
コメントフォームの「名前」と「メールアドレス」の入力が必須になります。
入力の手間やメールアドレスの入力を嫌がる人もいるので、コメントが少しでも多くほしい
という方はチェックを外すと良いのでは。
「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」は、
WordPressはユーザー登録をしてWEBサイトの管理を行うことができます。
管理画面からユーザー一覧を表示することができます。
コメントをログインユーザーのみにしたい場合は、管理画面のメニューから「ユーザー」→
「新規追加」をクリックし、新規ユーザーを追加します。ユーザーには権限がいくつかあり、
記事の閲覧とコメントのみ権限を与えたい場合は、権限グループを「購読者」に設定します。
購読者は管理画面に入っても、自分のユーザー設定とサイトの更新情報しか
見ることができません。
「○○日以上前の投稿のコメントフォームを自動的に閉じる」
「○○日以上前の投稿のコメントフォームを自動的に閉じる」は、記事を公開してから、
フォームに入力した日数が経過するとコメントフォームが閉じるように設定できます。
「コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを
表示します。」は、ここにチェックを入れると「次回のコメントで使用するためブラウザーに
自分の名前、メールアドレス、サイトを保存する」というチェックボックスが表示されます。
Cookieは、ブラウザにWEBサイトから何かしらの情報を取得し保存する機能です。
ここにチェックを入れると、コメントしたWEBサイトと入力した名前・メールアドレス・サイトの
情報が紐づいてブラウザに保存されるため、別の記事を開いてもコメント欄には前回入力した
内容が自動的に入力され手間を省くことができます。
「コメントを○○階層までのスレッド(入れ子)形式にする」
「コメントを○○階層までのスレッド(入れ子)形式にする」は、これはコメントに対する
返信コメントを入れ子にするための設定です。
「1ページあたり○○件のコメントを含む複数ページに分割し、○○のページをデフォルトで
表示する」は、フォームに入力した件数ごとにページを切り分ける設定です。
コメントが増えるほどページは縦に長くなっていくので、コメント欄の下にもコンテンツがあって
みてもらいたい場合などは1ページの表示件数を調整しましょう。
またページを切り分けた場合、最初と最後のページでどちらから表示するかを選択できます。
「○○コメントを各ページのトップに表示する」は、古いコメントと新しいコメントで
どちらから表示するか設定します。
「自分宛のメール通知」
「自分宛のメール通知」の「コメントが投稿されたとき」は、これはコメントが送信されたときに
メールで通知するための設定です。
コメントをすぐに確認したいという場合はチェックを入れてください。
「コメントがモデレーションのために保留されたとき」は、承認待ちのコメントが
送信されたときにメールで通知するための設定です。
すぐに確認したいという場合はチェックを入れてください。
「コメント表示条件」
「コメント表示条件」の「コメント表示条件コメントの手動承認を必須にする」は、
すべてのコメントを承認してから公開するための設定です。
どのようなコメントが投稿されるのかわからないので、コメントフォームを設置する場合は、
ここにチェックをいれておくことをお奨めします。
「すでに承認されたコメントの投稿者のコメントを許可し、
それ以外のコメントを承認待ちにする」は、これは一度承認したコメント投稿者は、
後述する承認待ちにする条件を除いて自動的に公開されるようにする設定です。
チェックを外しておけば一度承認したコメント投稿者でもかならず承認待ちになるので、
念のためチェックを外しておくことをお奨めします。
「コメントモデレーション」
「コメントモデレーション」は、コメント内にフォームに入力した数以上のリンクを含んでいる
場合に承認待ちにする設定です。
スパムコメントなどはリンクが複数含まれていることが多いためここで設定することができます。
また大きなフォームには任意のURLやメールアドレスなど入力することができ、
それが含まれている場合も承認待ちになります。
「アバター」
「アバター」は、コメントの横に表示される画像のことです。
「評価による制限」
「評価による制限」アバターの画像に関する制限事項です。4段階から設定でき、
チェックした内容までの画像を許可することになります。
特別な理由がなければ「G-あらゆる人に適切」にしておくことをおすすめします。
「デフォルトのアバター」は、7つの中から選ぶことができます。
●設定(メニュー)
★メディア(サブメニュー)
メディアライブラリに画像をアップロードすると、「サムネイル」「中サイズ」「大サイズ」の
3つの画像が追加で自動生成されます。
「メディア」の「画像サイズ」では、サイズを調整できエディタ上から各サイズを選択できます。
ファイルアップロード項目の「アップロードしたファイルを年月ベースのフォルダーに整理」に
チェックを入れると、ファイルを年月別のフォルダで分けて管理してくれます。
フォルダで分けるメリットは、メディアライブラリ内のファイルが増えてきた際に
バックアップ・管理がしやすいことです。継続的にコンテンツを制作し、
メディアの規模を大きくしていきたい方は、チェックを入れておくといいかもしれません。
●設定(メニュー)
★パーマリンク(サブメニュー)
パーマリンクは、直訳するとPermanent Link=「恒久的なリンク」の事。URLの事を意味します。
つまり「パーマリンク」はURL全体を指します。
それに比べ「スラッグ」はURLの一部を指します。
基本は「?p=123」などの機械的な連番設定ですが、分かりやすいスラッグにするという目的からは
外れてしまいます。任意のスラッグの設定を行うには、ドメイン名/投稿名という構成がお勧めです。
その為にパーマリンク設定画面において「投稿名」を選ぶのがお勧めです。
「日付と投稿名」「月と投稿名」という選択ありますが、これらは将来的にページを更新した場合、
最新情報を掲載していても記事の内容が古い情報であるというイメージを与えてしまう
可能性が有ります。
Googleでは、サイトの URL 構造はできる限りシンプルにします。
論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)
URLを構成できるよう、コンテンツを分類しているようです。そのポイントは4つです。
1=ユーザーが理解できる構造。
2=英単語パーマリンクがおすすめ。
3=短くシンプルな構造にする。
4=ハイフンを活用する。
SEO的な観点に立つと、投稿日があると分かりやすいので問題ないと思うのですが、
「パーマリンクは後から変更しない方がよい」という観点に立つと、
投稿日は表示させないことの方がベターと思います。
「パーマリンク設定」は、管理画面のメニュー画面で「設定」を選択し、
パーマリンク設定をクリックします。
「投稿名」を選択し、保存をクリックすると完了です。
初期設定のパーマリンクは「日付(投稿日)と記事タイトル(投稿名)」になっており
最適化されてないため、設定を変える事をお勧めします。またパーマリンクの設定は、
記事を下書き保存した後に表示されますので、
記事を書いたら一度「下書き保存」をしてください。
●設定(メニュー)
★プライバシー(サブメニュー)
WordPressを使っていると、さまざまな手段によってサイト訪問者の個人情報やプライバシーに
関わるデータを集めている可能性があります。
メールフォーム、「Googleアナリティクス」などのアクセス解析ツール、
「Googleアドセンス」などの広告配信サービス、コメント機能などを使用している場合は、
プライバシーポリシーを掲載しましょう。
WordPressのインストールによって自動的に作成されたプライバシーポリシーページを活用する手順は、
管理画面の「固定ページ」→「固定ページ一覧」から設定します。
●メニューを閉じる(メニュー)
「メニューを閉じる」は、クリックする事でメニューの開閉が可能です。
ウィジェットは、小さなアプリケーションです。
デスクトップやWebページなどで予め設定された機能で動作します。

コメント